En coopération avec l’équipe de développeurs de TYVA énergie, TRACE design est intervenu pour scénariser l’utilisation de l’application et à proposer différentes interfaces utilisateur pour interagir au mieux avec les informations fournies par les BMS des batteries.
Interventions
Création et scénarisation de l’application de gestion de batteries TYVA énergie
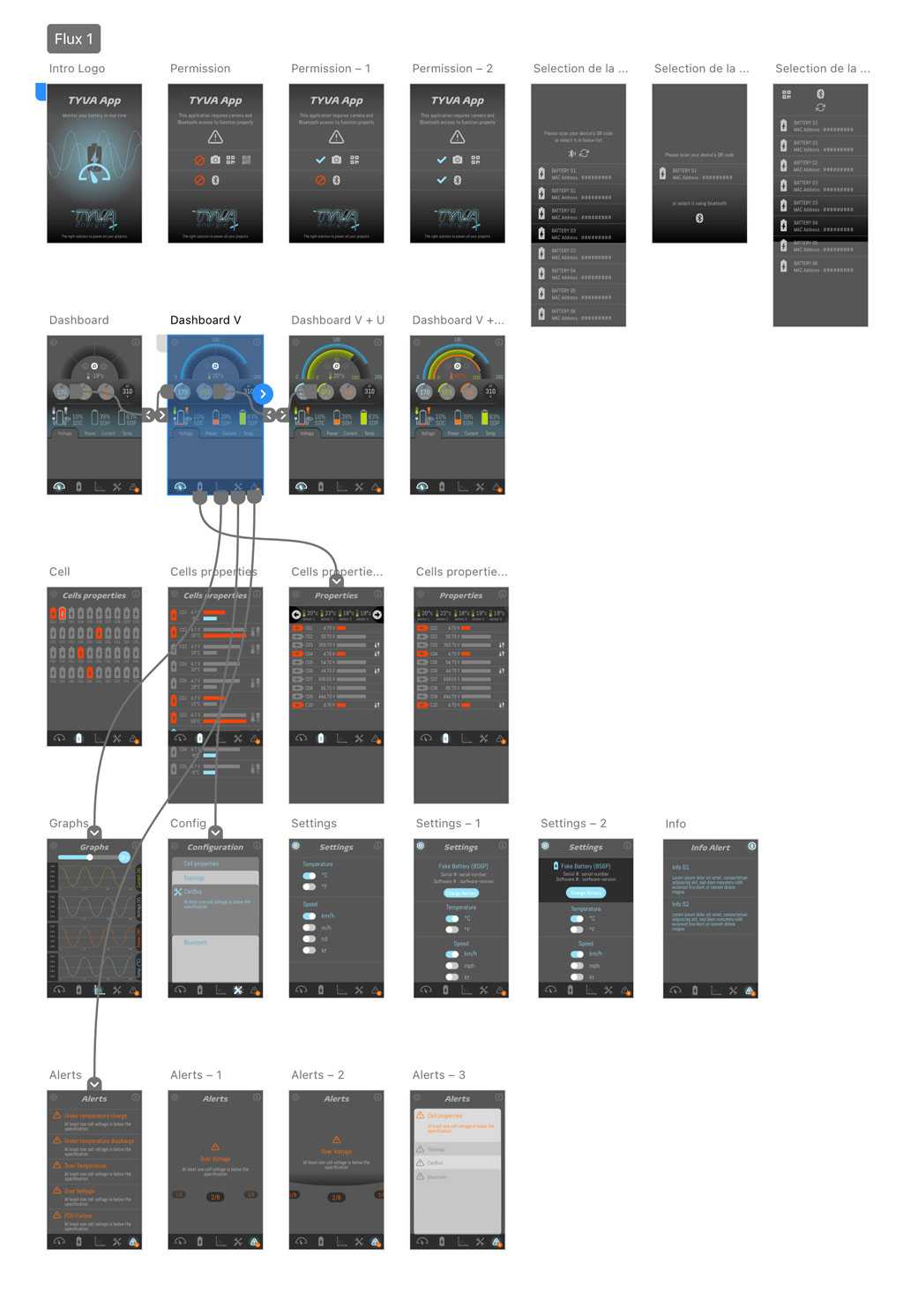
- Scénarisation
- Création graphique et Ergonomie
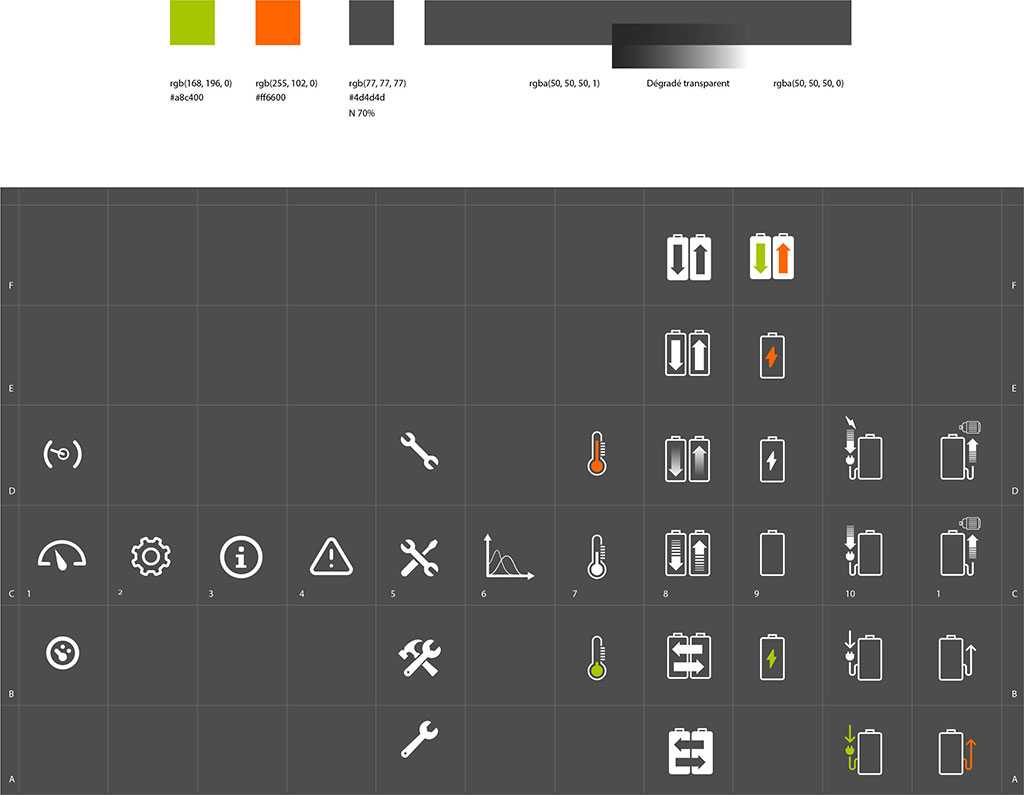
- Création des pictogrammes
- Développement et production des écrans
- Livraison des éléments SVG

Recherche Tablette
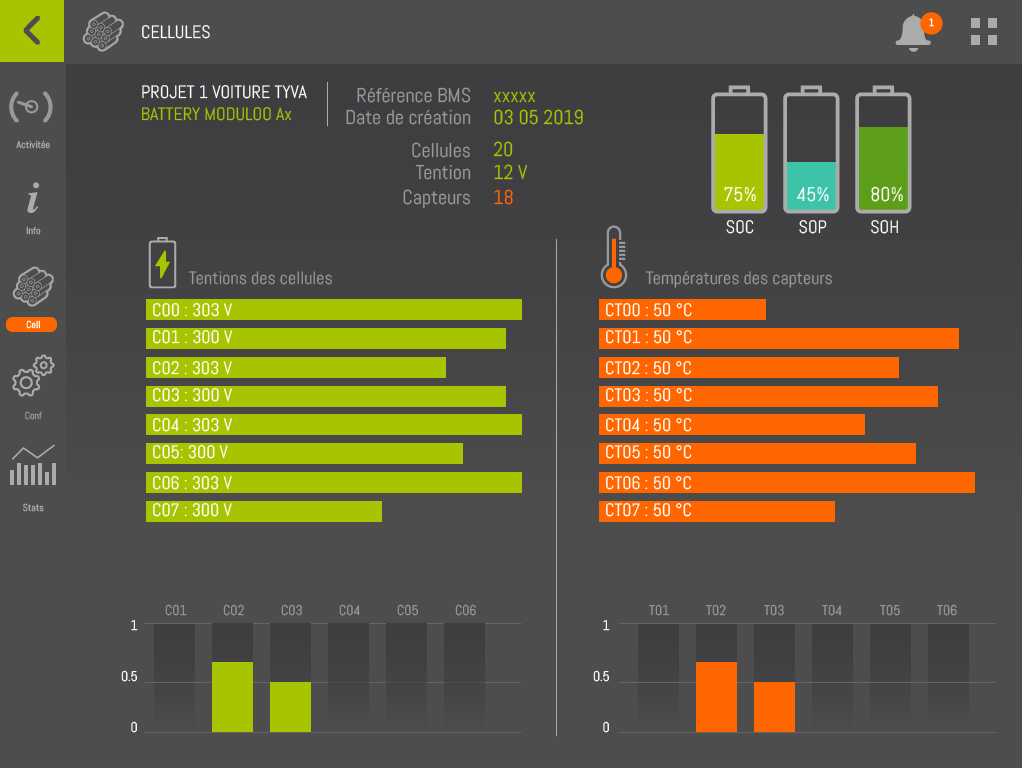
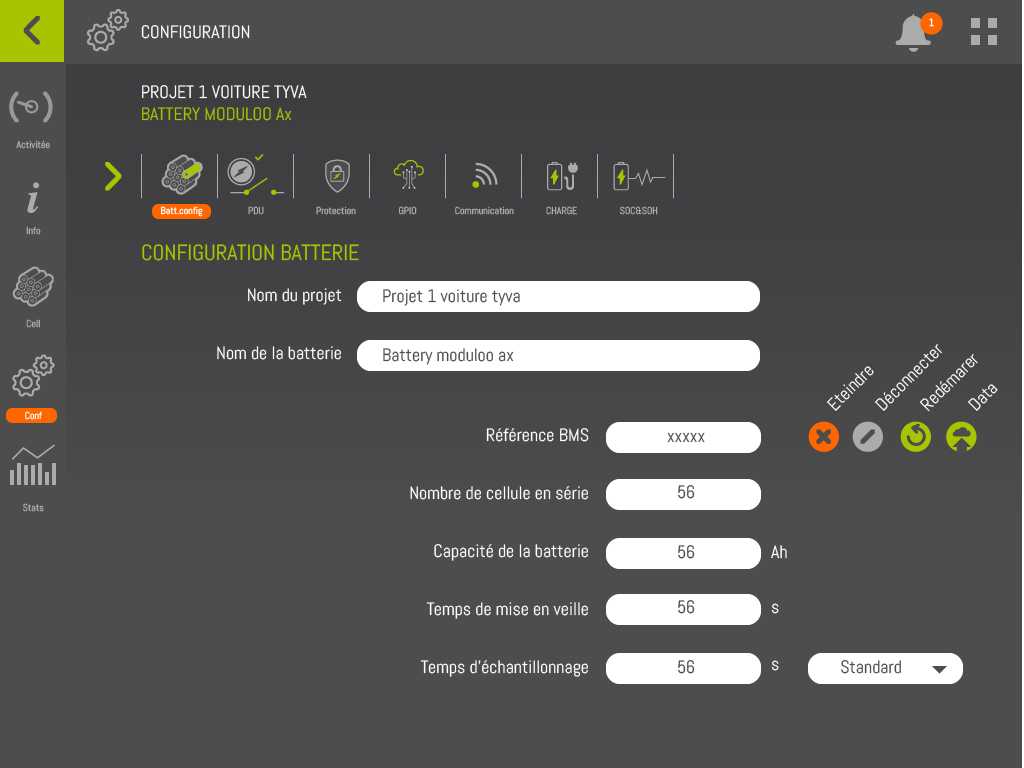
Développement des écrans

Recherche Pictogramme

Design d’interface
Le design d’interface d’application, souvent appelé conception d’interface utilisateur (UI design) ou conception d’expérience utilisateur (UX design), est le processus de création d’une interface utilisateur visuellement attrayante, intuitive et fonctionnelle pour une application logicielle, qu’il s’agisse d’une application mobile, web, ou de bureau.
Conception visuelle
Cela comprend la création de l’apparence générale de l’interface, y compris la sélection des couleurs, des polices, des icônes et des images pour créer un design visuellement attrayant et cohérent.
Architecture de l’information
Il s’agit de l’organisation des éléments de l’interface de manière logique et intuitive, en veillant à ce que les utilisateurs puissent facilement trouver ce dont ils ont besoin et naviguer dans l’application de manière efficace.
Disposition et mise en page
Cela implique de déterminer où placer les différents éléments de l’interface, tels que les boutons, les menus, les formulaires et les contenus, pour optimiser l’expérience utilisateur et favoriser la compréhension et l’interaction.
Interaction et flux de travail
Il s’agit de concevoir les interactions entre l’utilisateur et l’application, y compris les transitions entre les différentes vues ou écrans, les animations et les réponses aux actions de l’utilisateur, afin de créer une expérience fluide et intuitive.
Accessibilité
Assurer que l’interface est accessible à tous les utilisateurs, y compris ceux ayant des besoins spécifiques, en utilisant des pratiques de conception inclusives et en répondant aux normes d’accessibilité.
Ergonomie
L’ergonomie dans le design d’interface d’application se concentre sur l’adaptation de l’interface pour répondre aux besoins et aux capacités des utilisateurs. Cela implique de prendre en compte des facteurs tels que la facilité d’utilisation, le confort, la fatigue et la prévention des erreurs. L’ergonomie vise à créer une expérience utilisateur optimale en alignant l’interface avec les habitudes et les attentes des utilisateurs, ce qui peut améliorer l’efficacité et la satisfaction globale de l’utilisateur.
Écrans responsives
Avec la diversité des appareils et des tailles d’écran disponibles sur le marché, concevoir des écrans responsives est essentiel pour garantir une expérience utilisateur cohérente et optimale sur tous les appareils, qu’il s’agisse de smartphones, de tablettes ou d’ordinateurs de bureau. Les écrans responsives impliquent la création d’interfaces qui s’adaptent dynamiquement à différentes tailles d’écran et orientations, en utilisant des techniques telles que la conception fluide et les médias queries CSS pour ajuster la mise en page, la taille du texte et d’autres éléments en fonction des caractéristiques de l’appareil utilisé. Cela garantit que l’application reste fonctionnelle et agréable à utiliser, quel que soit le dispositif sur lequel elle est consultée.
Test et itération
Tout au long du processus de conception, il est important de tester l’interface avec des utilisateurs réels pour identifier les problèmes et les points d’amélioration, et d’itérer le design en conséquence pour optimiser l’expérience utilisateur.
En résumé, le design d’interface d’application consiste à créer une interface utilisateur fonctionnelle, intuitive et esthétique en tenant compte de divers aspects tels que la conception visuelle, l’architecture de l’information, la disposition et la mise en page, l’interaction et le flux de travail, l’accessibilité, ainsi que les tests et l’itération.